We have setup the development setup of angular in angular-installation blog. Now in this blog, lets start a new project and lets see how we can create a new project in Angular.
How we can create a new project in Angular?
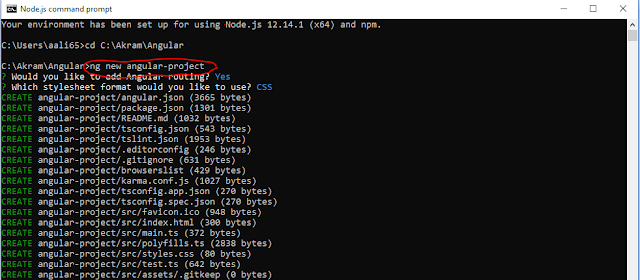
To create a new project, open Angular CLI and type below mentioned command and press enter. This will take some time to create an ready to build application for you.
ng new angular-project
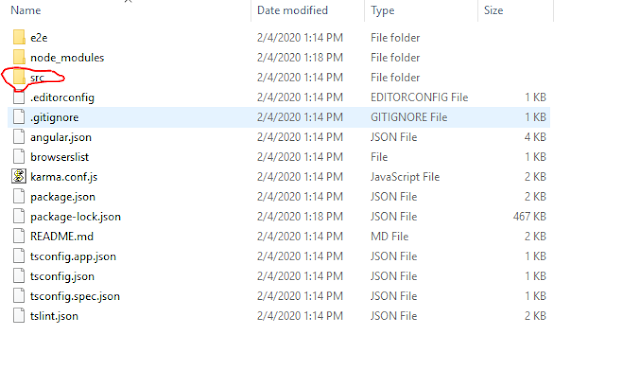
We'll be mainly working in the src folder.
Run or Serve application
You can build and run the application by using below CLI command. The default port for angular application is 4200.
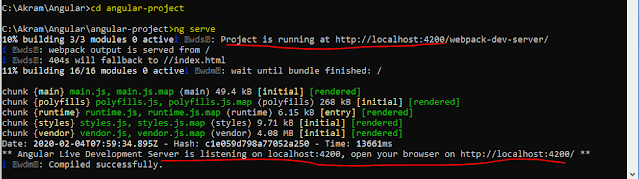
Go to angular-project folder and then run the application.
cd angular-project
ng serve
We can open this application on our browser at http://localhost:4200/
So this application is working fine. If you are facing some problem while running your application , let me know in comments section.