Lets talk about the installation process of Angular, which tools and IDE is required for angular,
2. Now you need to create a new angular app/project by using this command ng new my-dream-app
How to install Angular?
Which IDE is used for angular?
Before getting started with Angular you have to download IDE like Visual Studio Code, Eclipse, Atom etc.
We will be using Visual Studio Code in our tutorial.
Visual Studio Code is open source and it is light weight, easy to use. It has vast range of built-in code formatting, editing and refactoring features.
You can download Visual Studio Code from: https://code.visualstudio.com
Install Node.js
You should install node.js to run the angular application, node.js provides npm dependencies and required libraries.
You can download and install node.js from: https://nodejs.org/en/
After node.js installation you will see the below command prompt.
Angular CLI
Angular app is mainly developed and run by the CLI, that helps in creating new project, adding files and other task.
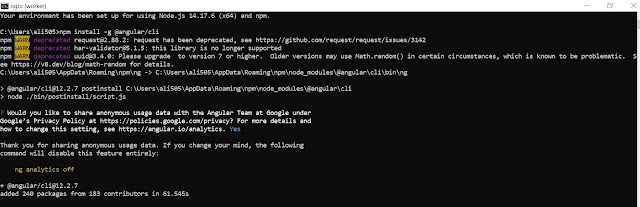
To install Angular globally run below command or go to Angular official site https://cli.angular.io/
1. Run npm install -g @angular/cli on Node.js command prompt. This command will globally install angular on your system.
3. Go to project directory using cd my-dream-app command and hit ng serve command to run the angular application.